作为一个入门的产品“小司机”,目前正在“开车带路”,与几位程序员“老司机”闭眼踩坑,在摸索上线的我们教育产品的第一版当中,期间用了两周的时间上线了一款预约H5应用。借用这款简单的产品,笔者想和大家简单地分享一下在这短短的两周之内踩过得大大小小的“坑”!希望在警醒自己的同时能给各位带来帮助。
不想听我BB的小伙伴总结概述如下:
1. 加强沟通确保信息对称
- 建立需求沟通机制,并严格执行;
- 信息透明,各团队知悉彼此工作节奏;
- 及时同步需求落实的关键节点;
- 管理好需求方产品预期;
2. 文档细致,逻辑清晰完整
- 细致!细致!细致!原型输出采用真实的数据;
- 保证文案精炼、设计风格预期明确;
- 逻辑规则清晰、页面状态无遗漏;
3. 多动手,少动嘴;
4. 在产品设计时一定要明确触达用户的路径,在用户想唤醒产品的时候能够出现在用户预期的行为路径当中;
5. 上线前一定要在实际场景当中多角色体验产品。
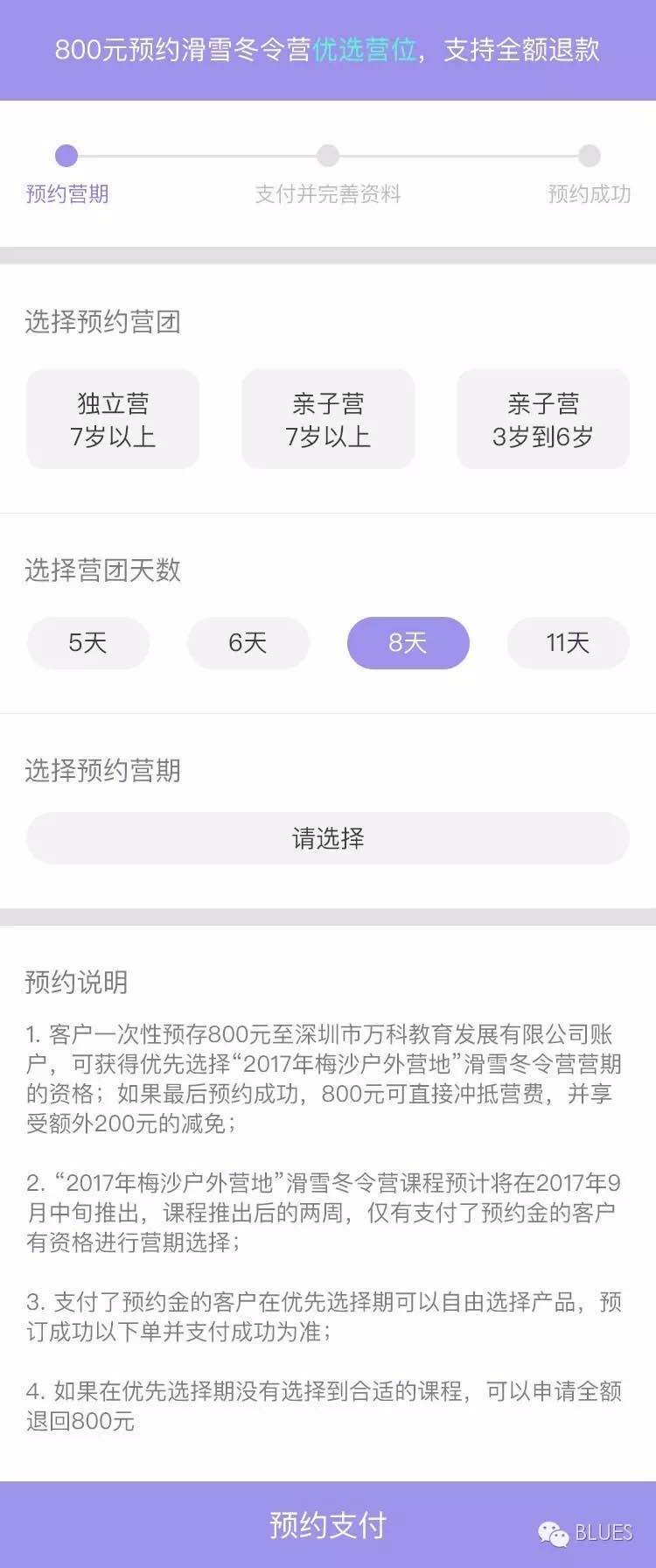
下面是这个H5活动页面
坑一:沟通!沟通!沟通!
重要的事情说三遍!产品经理的工作就是从纷繁的业务、场景、用户乱象中理出需求,然后利用研发宝宝的技术能力解决问题。网络上流传着各种锁定需求的秘籍宝典,笔者就不在这里班门弄斧了。但是笔者要强调一点就是沟通!
产品经理作为需求方(Boss&甲方)以及实现方的纽带沟通是一项基本且很重要的能力。沟通包含对内沟通以及对外沟通,对外沟通协助需求方理清业务逻辑,对内帮助设计、研发、测试宝宝们更好的理解需求推动产品实现。
1.需求
笔者这次对外沟通对接的业务团队业务能力Max,在半个小时的需求会议当中敲定了整体的业务需求。笔者从未遇到如此顺利的需求会议,简单地认为需求“So easy”,然而事实告诉笔者,还是太!年!轻!
为了快速地落实需求在当天晚上全公司内部进行了详细的需求讨论、任务拆解及开发进度评估,需求初稿为提前锁定业务团队冬季销售业绩的预约活动,只需承载预约功能即可,笔者输出了如下图的第一版需求:

然而在和团队同学脑暴时,我们发现用户的购买场景有可能与线下团队的推广场景是分开的。只有这一页,谁会买单呢?
页面一定是会通过各种传播转发的,只有这么简洁的说明,啥也说明不了啊。所以,又需要加一页预约产品详情介绍……
2. 视觉
由于需求非常紧急,为了节省开发时间,让设计同学和研发同学同步启动。设计同学先确定了活动详情页头图的设计思路及配色,选择了紫色作为基本色,白色辅助,绿色强调;然后便开始了预约等功能型页面的设计,而将最花费时间但开发起来相对容易的活动详情页放在最后设计。
输出的样式是酱的:

然而和业务团队的同事确认需求时页头部分的进度条文案是酱的:

业务团队的同事对于设计稿的预期是酱的:

经过一番讨si论bi后,我们定稿了初稿的样式。
3.文案
开始时业务方的同学给了两条建议文案:
- 冰雪王国没有黑魔法,但我驾驭了雪上“飞行”;
- 我会变成巨人,踏着雪板,踩着风;
开始觉得第二句还不错,就按这个文案的感觉做出了头图的效果。但这两句文案太过文艺,不能很明确的表达主题,不太适合做页面的主标题,所以打算用做辅助文案,而主标题直接采用“2017万科梅沙冬令营预约开始”。
根据页面的设计效果,需要一句过渡文案引出下面的详情介绍。当时我们的产品同事们给出了众多的文案备选:


最后我们采用的是“让我们再聚冰雪世界,体验雪上飞行”这句文案。输出的样式是酱的:

4.图片
大部分用户是看不出页面的设计效果如何(比如字体设计,色彩搭配什么的),但是他们能看懂图片所传达的内容和情绪,所以图片的选择一定是至关重要的。由于设计同学本身只关注了其他视觉效果的设计,而忽略了内容与页面整体效果的把控,从而忽视了图片选择的重要性。
原来的单板滑雪图片居然用了这张,是酱的(哪里是冬令营啊,是老年人在蹒跚吧):

(老年人走路,改成了酱,如下图)比原来好一些,其实还不满意,没办法,自己拍的有版权的图片也就这一张好一点,今年冬天,要多拍冬令营的滑雪照片啊……

原来的雪圈(雪上运动)图片是酱的~

(收拾东西回家了!改成了酱,如下图)替换之后画面有木有更High?

5.研发
细致!细致!细致!对内沟通产品经理要能准确的传达需求,帮助设计、研发、测试的同学实现需求。在同业务团队的同事沟通确认需求之后,Alex自信满满的输出了如下的几张原型:


![15]()
然而在设计师同学看到以后的真实OS:
文案怎么这么长……价格说明一坨什么鬼……暂!定!这文案什么意思……研发同学看到以后的真实OS……
流程怎么走不通……这个功能不好做……在评审中Alex受到了10000万点伤害,阵亡的节奏。

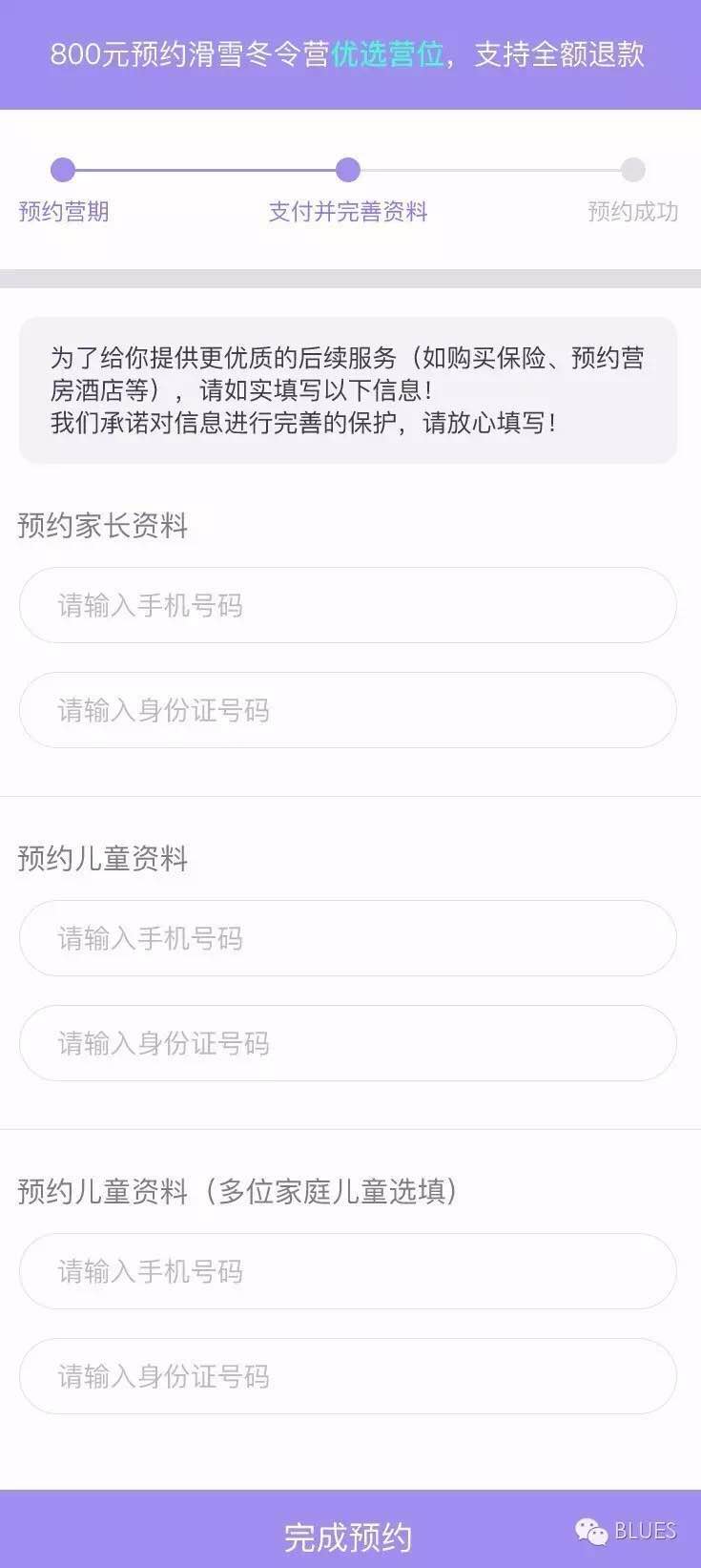
经过一番沟si通bi后输出了如下的设计稿,然后进入了研发阶段:


![246892073296609973]()
然而在体验验收时……
产品经理:营期交互我要的是点选不是滑动~改……
程序员:……
产品经理:营期选择点击按钮太小了,容易误触发~改……
程序员:…………
产品经理:这个弹窗提醒的文案有歧义~改……
此时的程序员是这样的:

对内沟通时请一定要细致!细致!细致!原型作为对内沟通的工具在输出时尽量要采用真实的数据,保证文案精炼、设计风格预期明确、逻辑规则清晰、页面状态无遗漏。沟通时纸笔比嘴巴好用、图文比嘴巴好用、案例比嘴巴好用!
经过了一番改!改!改!之后给到了业务团队的同事验收。然而在验收的时候结果就是……
居然不能选多个……一人居然只能预约一次……居然不能退款……
对于互联网产品上线节奏缺乏了解的非专业同学,很容易想当然的将产品实现的过程想的很神秘或者很简单,同时在需求表达时又很容易跑偏,所以在Alex与教育团队的小伙伴确认需求时,小伙伴并没有意识到原型就是产品整体实现的样式,导致在验收阶段产品的实现功能同需求方小伙伴的预期不一致。
为了能保持高效的产品迭代节奏,在需求对接时请一定要共享各个配合团队之间的工作流程节奏,建立需求沟通反馈机制,明确需求的确认节点,同时及时同步需求方小伙伴的产品预期。
坑二:不要让产品处于黑箱状态
做产品时很容易沉浸于逻辑细节,而疏忽实际场景的体验细节。业务团队的预约产品需求是为了配合线下产品推广,线下场景的产品入口为一个二维码,而用户的实际购买场景多样,当用户脱离了线下的推广场景以后想再次购买的时候发现
找!不!到!产品入口!
从而丢失了此部分用户。同时当用户完成产品的整体购买体验流程后,除了页面的预约成功提醒,用户并未收到任何可自动存档的预约信息,当用户想查阅自己的预约信息时依然是
找!不!到!入口!
发现问题后再综合实现成本、产品特性、业务逻辑,笔者又拉着研发同学们熬夜接入产品预约通知短信以及在公众号下面添加二级标签的预约入口。
在产品设计时一定要明确产品触达用户的路径,在用户想唤醒产品的时候能够出现在用户预期的行为路径当中。
坑三:上线前一定要在实际场景当中体验产品
同研发同学们排了这么多的“坑”,顺利的把产品上线以后,笔者刚刚松了一口气。然而,务团队的同学给笔者截了一个图:

最下面,预约按钮,去哪里了?广!告!什!么!鬼!
再看一张清晰一点的,图片下部,运营商“中国电信”的广告啊,偏偏从底部弹出,把重要的按钮挡住了。

被梅沙教育的同学们一通嫌弃,经研发同学鉴定,以后是网站被劫持,需要把协议从Http变更为Https。
什么是Https?
大致可以理解为我们访问网页的时候,我们使用的浏览器要和服务器有一个信息交流,浏览器使用的是四川话,服务器使用的是东北话,双方为了能保持畅通的交流约定大家沟通时统一使用普通话,这里的普通话大致就可以理解为Http协议的意思。
浏览器和服务器在交流的时候,中间会通过路由器来传话。由于大家说的都是普通话所以路由器就会被别人劫持,篡改了服务器与浏览器的沟通内容,所以我们看到的页面就会有广告。
Https协议是浏览器和服务器约定的一种加密的交流方式,可以理解为:浏览器和服务器刚好都在温州上过学,两个人刚好都会说温州话,而路由器不会说温州话所以就无法篡改服务器与浏览器的交流,这样就保证了服务器与浏览器的对话环境,隔离了广告植入的可能!
http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。http和https使用的是完全不同的连接方式用的端口也不一样,前者是80,后者是443。
http的连接很简单,是无状态的。HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全。
经过一番盲眼踩坑之后终于保证产品有惊无险的开始接客了。
最后BB了这么多,大概意思如下:
1. 需求阶段要和需求方(业务团队、Boss等等)保持沟通顺畅,建议大家先和需求方建立沟通机制,具体方式不限制:可以是每天一个10分钟的小会、可以是邮件、可以是任何准确传达需求的方式等;
2. 设计阶段要能准确传达设计需求,原型输出采用真实的数据,保证文案精炼、设计风格预期明确;
3. 研发阶段保证业务逻辑能准确传达无歧义,逻辑规则清晰、页面状态无遗漏,同时及时同步研发进度保证实现进度;
以上,期望对各位有所帮助,同时笔者目前正在摸索上线我们教育产品的第一版当中,期望未来的她能带给你我一点点幸福感!
这就是一个年轻的产品经理反思成长的过程。要是在腾讯,从P2.1打怪升级到P3.1,通常需要3-5年;而创业公司,则等不起那么长的时间,而是需要促使产品经理快速成长。
作者:梅沙 Alex Niki
本文来源于运营派合作媒体@人人都是产品经理,作者@梅沙 Alex Niki
 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享
 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享