微信更新订阅号展现,你的头图该改改了!
对于公众号运营者始终要知道,再怎么变订阅号头图都是至关重要,直接影响图文打开率。之前如果还没有调整过头图,现在得考虑改改了,毕竟会有越来越多的人使用这些 “信息流” 展现形式阅读。

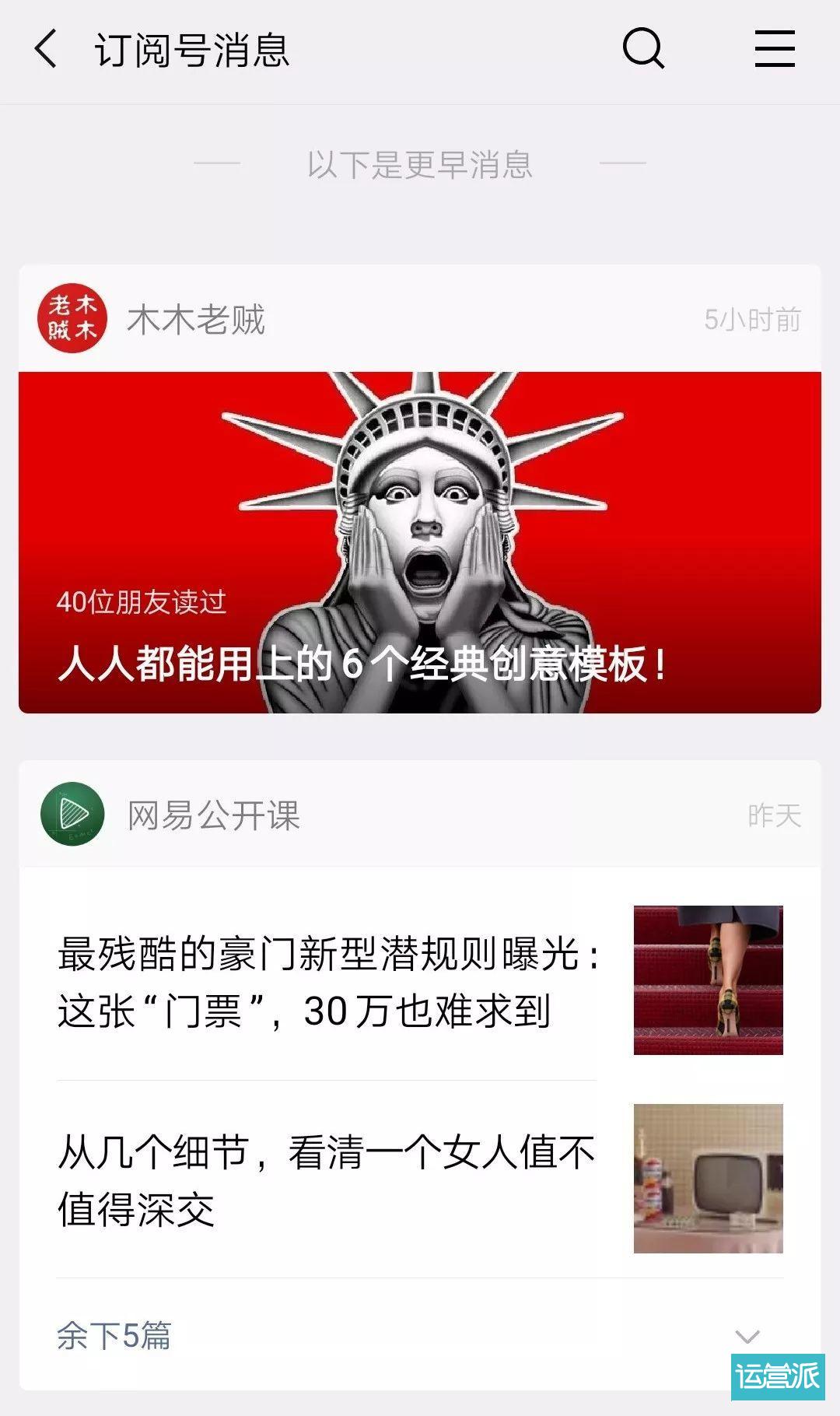
大家知道,在微信订阅号内容展现形式多次改版后,从去年开始,大多数用户的图文消息已经是按照类信息流形式直接展现。
而之后这种信息流展现形式再次更新,不仅新增常读订阅号,还把订阅号头条变 “次条”,当时引起轰动。
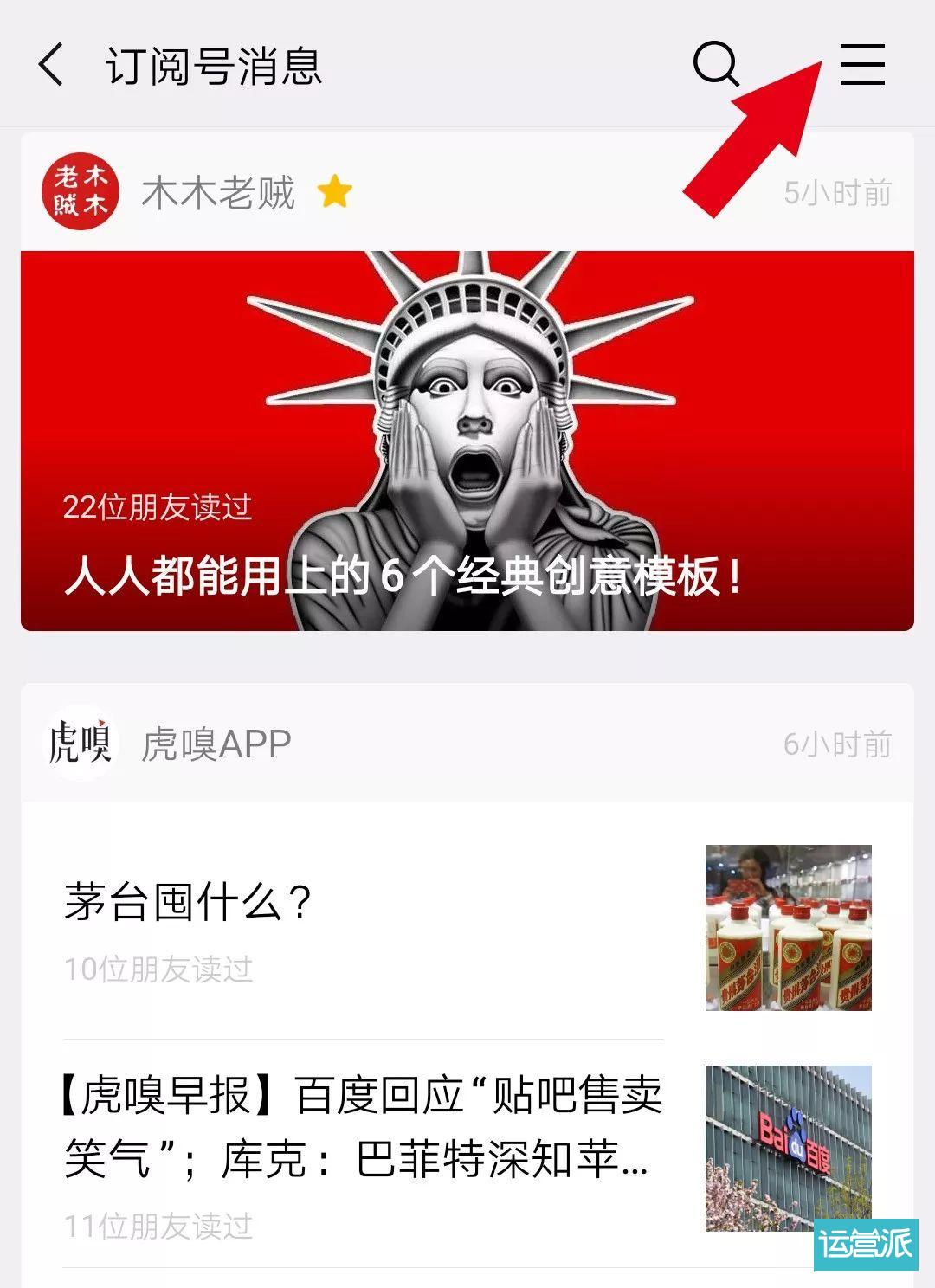
更新后,订阅号在瀑布流页面中不再显示完整头图。
绝大多数普通粉丝看到的头图是和次条一样的小正方形区域,只有公众号星标和常读的粉丝才可看到之前900×383px尺寸的封面大图,头图的作用一下子就被弱化了。

订阅号类似 “信息流” 这种展现形式,老贼很早就体验了,说实在的不习惯,用了很久才慢慢适应。不过当时,是还有很多用户手机没有更新为“订阅号信息流” 展现方式,特别是安卓用户有很多。但是,最近很多粉丝跟我反馈,现在打开微信自动更新为了 “信息流” 展现形式,貌似现在微信开始慢慢强制更新订阅号展示了。之前的订阅号列表突然更新成 “信息流”,用户需要点击右上角的菜单按钮才能重新切换为列表模式。

虽然很多人内心是拒绝的,但对于公众号运营者始终要知道,再怎么变订阅号头图都是至关重要,直接影响图文打开率。
之前如果还没有调整过头图,现在得考虑改改了,毕竟会有越来越多的人使用这些 “信息流” 展现形式阅读。
那头图又要怎么去改呢?
首先,头图尺寸一定要了解。
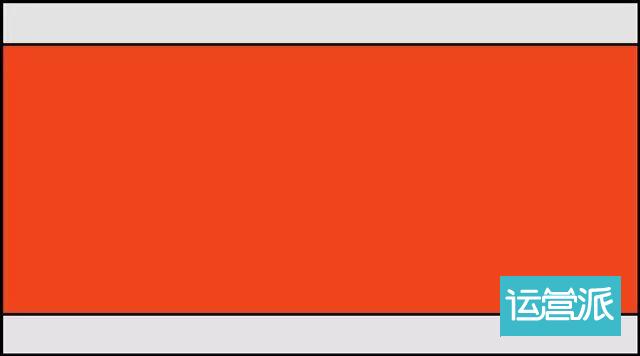
最初,微信头图尺寸比例为16:9,基本就是900×500。而上一次改版后的头图尺寸为2.35:1,基本是900×383。如下:

灰色区域为旧版头图封面图显示画面,比例为900×500px;
红色区域为改版后头图封面图显示画面,比例为900×383px。
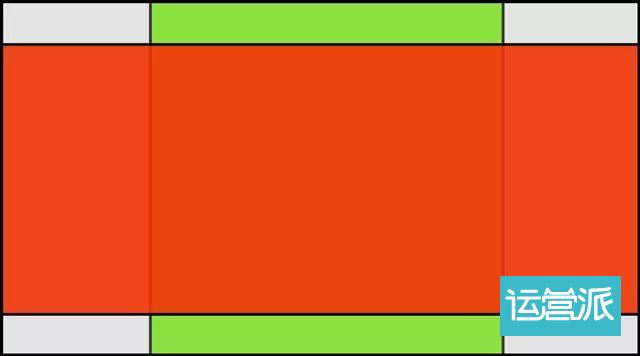
之后,公众号星标和常读的粉丝会看到头条900×383px尺寸的封面大图,但绝大多数普通粉丝看到的是和次条一样的小正方形区域。

红色区域是公众号的星标和常读的粉丝才可看到900x383px尺寸的封面大图;
绿色区域为为非头条头图封面图显示画面,也是改版后头图常规尺寸,比例为500*500px。(当然,这个区域不一定在中间,大家可以自由裁剪1:1比例尺寸)
所以,为了保证一个封面图能被最大化利用,让所有不同用户都能被吸引。
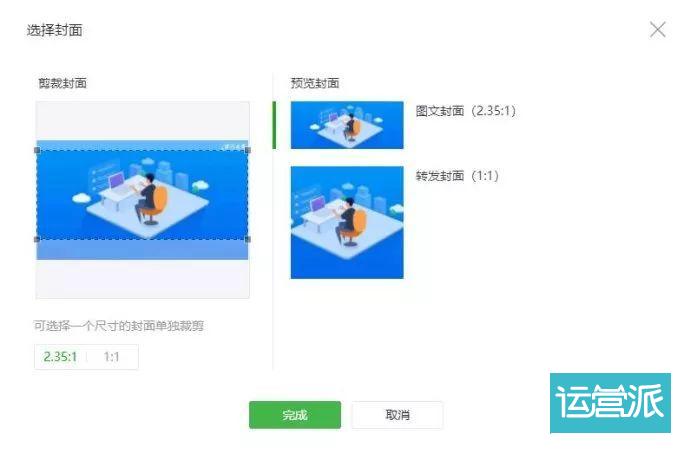
我们在微信后台还是按照900×500px的尺寸做图上传,现在微信后台会提供 2.35:1 和 1:1这2个尺寸进行裁剪。
也就是对应了更新 “信息流” 后头图的2种展现形式。

知道了这些,如何做头图呢?
在全部版本更新完成之前,我们要考虑所有手机及各个版本微信的显示。
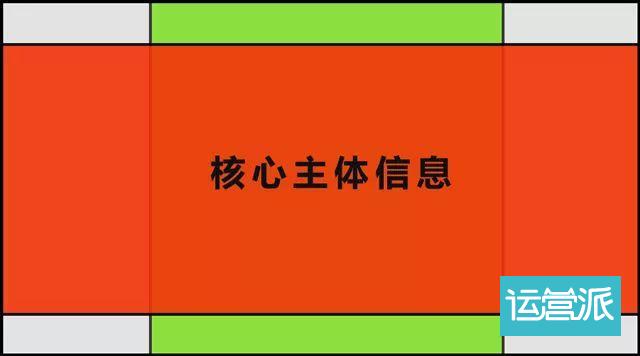
制作头图可以继续用如下灰色区域900*500px的尺寸,然后把主要内容都放在红色900*383px的区域内。

图片最关键的信息尽量是放在中间区域,也就是红色框和绿色框的重合区域。
这样就可以在裁剪图片时保证让所有版本微信用户都能看到关键信息,最大化提高图文打开率。

另外,更新后对于星标/常读的订阅号来说,由于头图下面部分会被白色标题覆盖,我们要为这些文字留出干净位置,并且底部最好用深色处理,保证标题能清晰展示。
老贼的建议是,头图保持简洁,重点突出。
这样下来,虽然头图版本不停更新,也能保证所有版本微信用户都能看到图片核心信息。
但是在实际操作中,还是会经常出现裁剪不好的情况,比如重点不突出、裁剪不完整。

这里老贼再给大家分享一个小技巧,非常简单:
直接把现在要裁剪的2.35:1 大图和 1:1 的小图做到一张大图上分开摆放。
这样不仅不会影响各自100%图片展现,还能根据不同尺寸更好的安排设计,更不会出现不好截取的情况,稳得很!
如下:

在做好这张图后,上传头条封面图时就可以轻松100%裁剪大图和小图部分,这样就能更精细化的利用微信头条不同情况的两种尺寸封面图,进一步提高图文打开率。

并且,在把两种头图分开设计后,你还可以分别做不同的画面内容,大图放一种内容,小图又另外放一种内容!
很多人已经这么玩了。
总而言之,订阅号头图需要特别注意不同尺寸带来的效果偏差,实操中可以多次检查,多次预览,防止失误。
作者:木木老贼
来源:微信公众号“木木老贼(ID:mumuseo)”
本文由 @木木老贼 授权发布于运营派,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议

 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享