为什么网易云音乐的banner总是那么吸引人?
一个成功的设计,最终既能让受众喜欢又能达到传达的目的。

作者:乐观做设计
来源:微信公众号“乐观做设计(ID:OD_designer)”
本期将与大家探讨网易云音乐的banner视觉设计,分析一下banner中存在的视觉合理性和美观性。用过不少音乐软件,它们的banner设计和网易大同小异,这也说明受众和市场是接受的。
个人相对来说还是比较喜欢网易云音乐,抛开神人辈出的评论区,作为设计师,对于网易云音乐的视觉设计还是很喜欢的,而banner作为主面板的视觉核心区,承载着整个面板的宣传焦点,新歌首发、歌星访谈以及其他营销信息都会在这里以轮播的形式不断展示,所以设计重心自然而然就落在这一块区域,纵观以往的banner设计,至今网易云音乐都保持了较高的水准,风格搭配内容,配色结合排版,总能吸引人的视线。

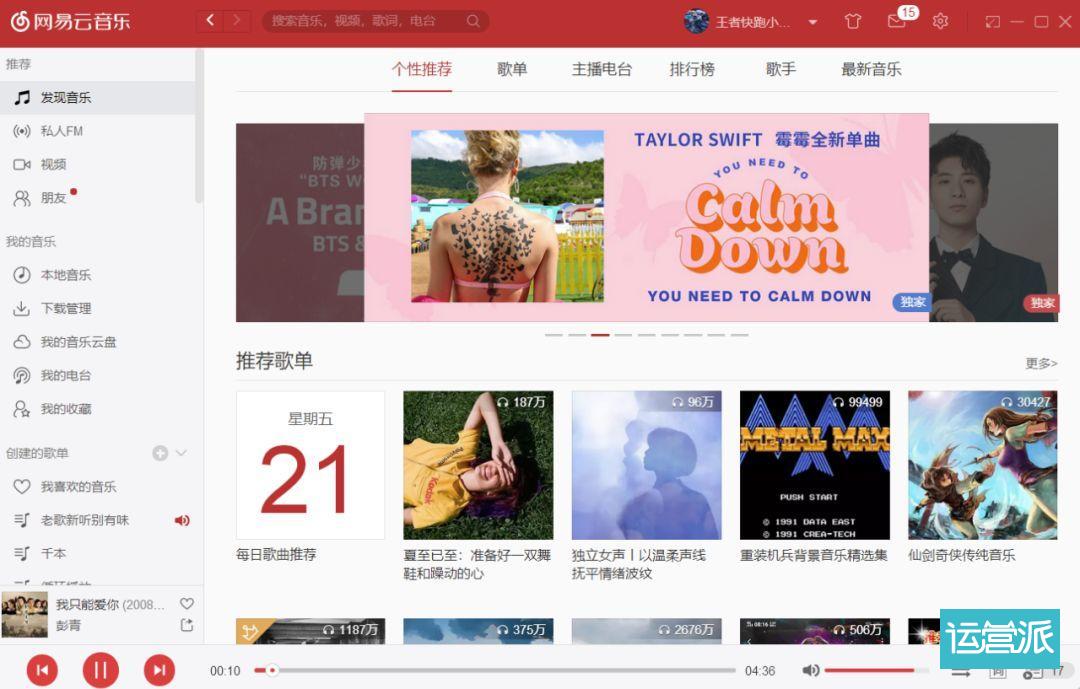
我的网易云音乐主面板
上面是我的网易云音乐面板,顶部个性推荐那一列就是主banner视觉区。我们先来看几个设计案例,看看从中能发现些什么设计手法。






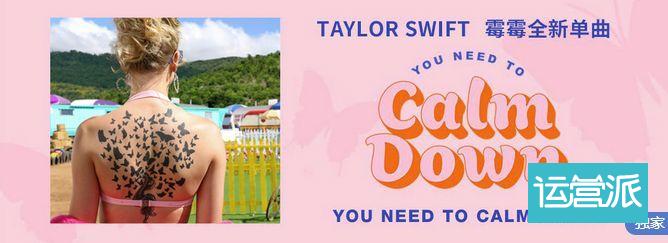
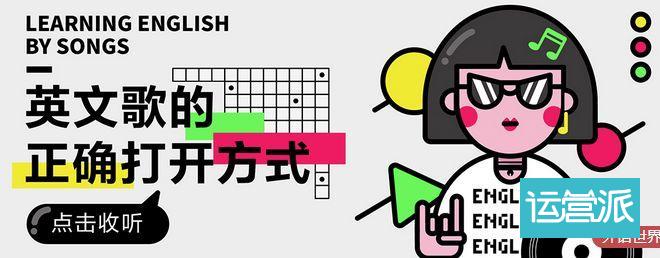
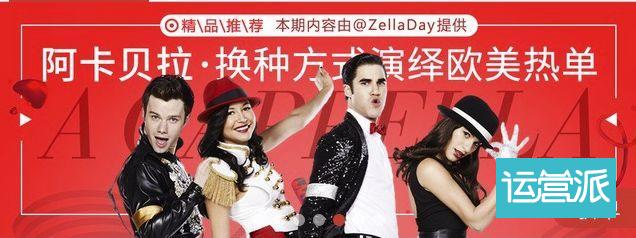
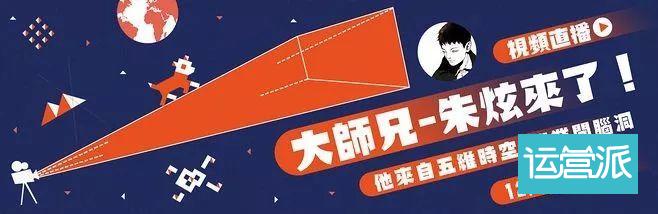
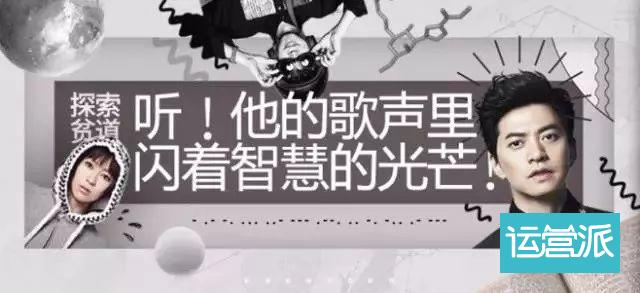
不知道大家有没有发现,上面所列举的banner设计,代表了5种不同的排版组合,第一张和第二张是左文右图和左图右文的组合,第三张是形象居中,文案在两侧的组合,第四张是文案居中搭配背景,第五张是形象为前景,浮在文案之上的形式,第六张是以人物组的形式出现。接下来和大家探讨一下这几种组合形式。
一、左图右文&左文右图
这两种其实可以归为一类,主要特点是画面左右分割明显,文案作为一个整体,图像作为另一整体。这也是基本的排版方式,这种方式能够非常直观有效的传递出画面所要表达的信息。









如上面的案例,无论是何种风格的封面图,都运用了这一种排版组合方式,你能够很清晰的看到banner中主题是什么,歌手是谁以及是何种风格。我们知道排版四大原则是重复性、亲密性、对比和对齐。

以上图远东韵律和张碧晨联合的这张banner为例,左文右图的形式清晰分割了画面,左侧最为粗大的MAPS强调了它就是文案的主体,而其他文案依次居中排列,文案部分很好的体现了对齐、对比和亲密性的原则。在看右图部分,同样的圆角矩形将歌手放置其中,依次排列,美观有序,这是重复性的表现。

而像解忧唱片行这一张为代表的单形象,则可以使用最基本的排版,只要保证人物主体和文案组的合理放置,遵循排班的基本原则,便可以组合成一个美观的画面。
二、形象居中,文案在侧
这种方式可以将人物形象信息最大化的展示出来,人物占据视觉中心,成为画面焦点,让人的视线集中于此,从而增强歌手在观众心中的印象,然后将文案按照排版原则去放置,再加上烘托氛围的背景元素,画面即成。

焦迈奇这张banner是我个人非常喜欢的,整个画面风格迷幻,人物形象突出,配合编排有序的文案,让整个banner相当出彩。类似的画面还有下面这些。





三、文案居中+抽象背景
抽象背景也可以是无人物形象的背景元素,这种方式适合表达一些特定的主题,像心情类、话题类、投票类、电台宣传以及一些产品营销等等这样的信息聚合类的banner设计。







四、人物为前景浮于文案之上
其实这类有两种形式,一种就是人物浮于文案之上,另一种是文案叠在人物之上。这一种和人物居中的形式有类似之处,也有细节的区别。这种形式文字和图像并非完全分隔,而是相互之间有所遮挡或相互穿插,让画面更具特点。






五、以人物组形象出现
以人物组出现的方式大多用于乐队组合或者几位与主题相关的人物。这类风格的banner往往是要表现一个群体主题,像热评、颁奖、歌单推荐等等,用人物组合的方式向受众传递画面信息。








以上是我总结的网易云音乐主流的几大画面组合形式,我每天都会关注云音乐客户端主banner的更新,也一直在观察它的风格变化,总的来说大方向就是这些,其实不光是云音乐的banner设计,任何媒介的焦点图大都离不开这些形式,大框架之下就看设计师们如何发挥自己的小创意,让视觉更出彩更吸睛,从而产生高点击,达到宣传目的。
接下来再来欣赏一些比较不一样的版式形式,也是出自网易云音乐。







视觉传达是本着利益受众的理念去组合画面,而最终既能让受众喜欢又能达到传达目的,这就是一个成功的设计。
通过以上对网易云音乐banner的设计发现,我们在以后的设计工作中就能更加清晰的理顺设计思路,设计出让各方都满意的作品,这也是一个设计师的价值所在。
今天的分享就到这里,感谢每一位坚持读到最后的朋友,阅读和设计一样,是一个不断往返的过程,保持乐观,坚定信念,期待你的进步!
作者:乐观做设计
来源:微信公众号“乐观做设计(ID:OD_designer)”
本文由@乐观做设计 授权发布于运营派,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议

 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享