向微信提过的一个小建议,现在竟被内测了。
用户小建议被采纳,微信新功能进入内测阶段。近日,有用户惊喜发现,自己之前向微信提出的一个小建议,如今竟被微信团队采纳,并已进入内测阶段。这一消息引发了广大用户的关注和讨论。据悉,该功能旨在提升用户体验,满足用户在日常使用中的特定需求。微信团队表示,他们一直致力于倾听用户声音,不断优化产品。此次内测的新功能,正是微信积极响应用户反馈、持续优化产品的一个缩影。用户们对于这一新功能的期待值颇高,纷纷表示希望它能尽快上线,为大家带来更加便捷的使用体验。
 没有永远正确的教条,每个人都有自己解决问题的方法。
没有永远正确的教条,每个人都有自己解决问题的方法。
上个月,我推荐知识星球同学重新共读了张小龙的《微信背后的产品观》,正所谓温故而知新,好书从来都值得反复回味。
镜同学由衷觉得,十年前关于微信的设计思考,就是放到当下来看也不过时,其背后所遵循的设计理念,依然能带给我们不少启发。
其实,我们通过书中讲述的情景不难发现,小龙哥始终坚持简洁设计,他推崇在用户需要的时候恰好能用到某个功能,而不是简单粗暴的“置顶”、“强引导”,正所谓,好设计隐于无形,但却能即插即用。
当然,这在一定程度上,可能也导致微信某些很好用、很实用的功能无法被海量用户体验,更无法广而告之。
比如,我前两天在微信上阅读了某篇公众号文章,刚好昨天下午开会讨论到相关内容,我就想再看下这篇文章,可怎么找却也找不到了。
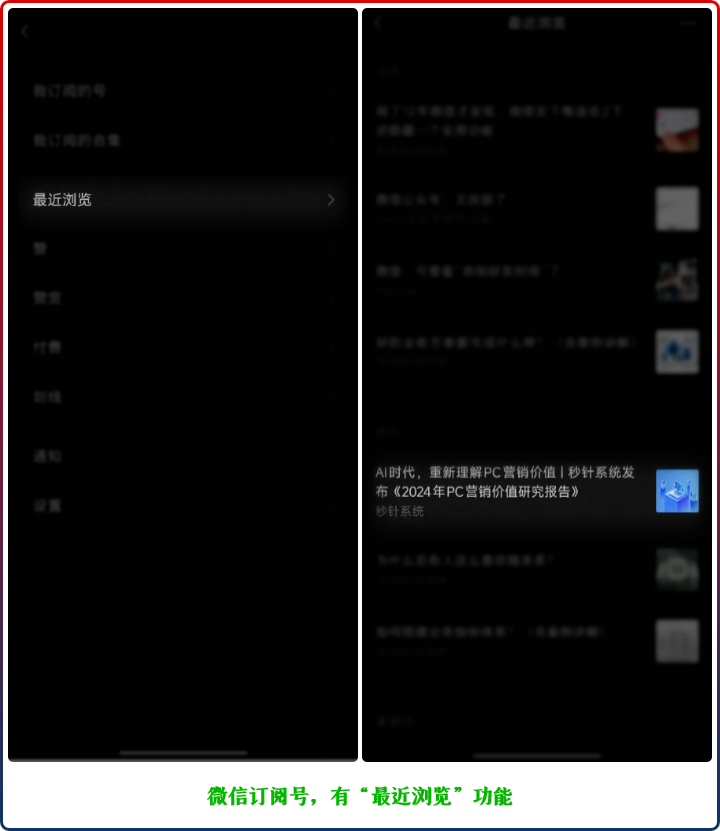
于是,我就想,微信是否有浏览记录功能呢?
没想到微信还真有该功能,而且不仅有浏览记录,甚至还有划线记录,有一说一,这些功能设计我之前还真不知道,也确实真没用过。
你看,这就是所谓的:不过度打扰,等用户需要用的时候,却能恰如其分的用到该功能。

客观上,过于低调的简洁设计,的确也会导致一些新功能可能无法被用户感知,所以我们在新功能上线时,总是习惯增加用户引导、Tips提示等,生怕用户看不到我们的新功能。
但其实,小龙哥在书中早就分享过他的产品理念:需要文字解释的功能不是好体验,做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。
刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹 Tips来告诉用户。我问为什么要这样做呢,他说怕用户不知道。但其实用户不知道就不知道吧,又不会损失什么。
为什么所有东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不要用。但是微信也还没做到完全不用。
因为微信还有一些地方没处理到位,所以偶尔也会用到 Tips。但是自己要知道一点:每一次都是因为做得不好才用 Tips。
说心里话,这实属难得:克制与呈现是极致的平衡,这不仅是一种美德,更是一种修为。
事实上,我们在产品设计时,往往很难克制表达的欲望,尤其是在对用户价值的呈现上,恨不得弄个小喇叭再加上滚动提醒,或者,赶紧将banner图置顶轮播。
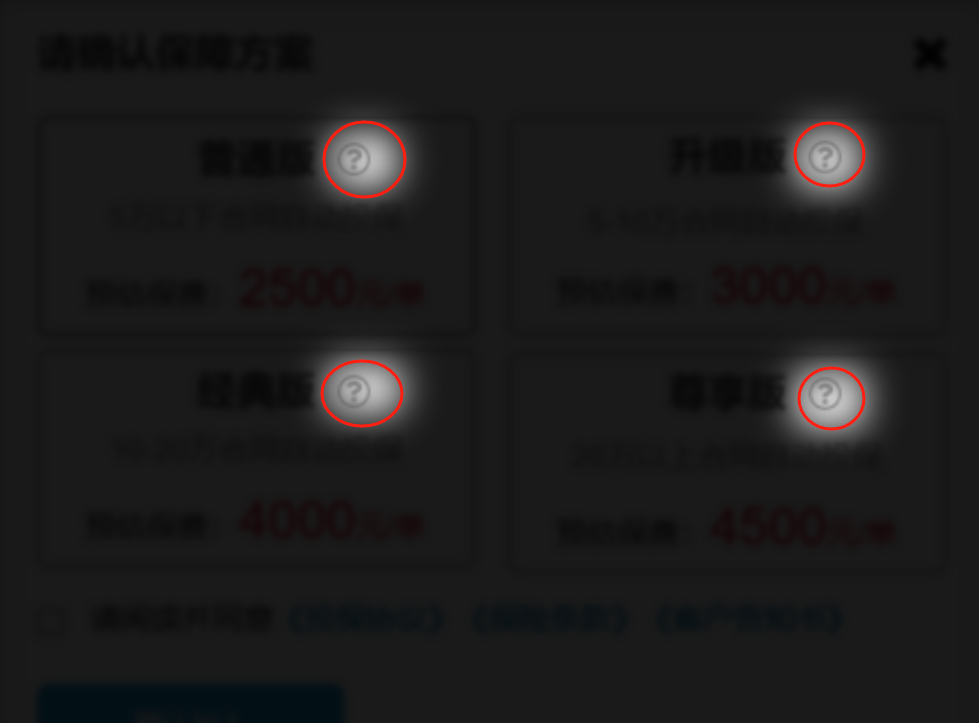
比如,我们上周上线了某个新产品订阅功能,我们的产品同学怕用户不知道“A/B/C/D”版本间的差异,就在每个版本右上角都增加“问号”提示图标,用来解释每个产品的不同内容。我们初次评审该功能时大家还调侃,一个页面、四个提示图标,哈哈,这对用户也太“无微不至”了吧?
但是,不得不承认,过度的“功能解释”往往就会对用户造成体验打扰,退一步讲,你哪怕在该页面把提示聚合,就留一个提示也行啊。

图 -↑ 原型设计时,过度功能解释,体验打扰
所以,小龙哥才会在书中坦言:微信总是于细微处用心,而该隐藏的就果断隐藏,该折叠的就果断折叠。
比如,微信联系人的总人数——隐藏,下载进度条的百分比——隐藏,包括前段时间我提到的微信对服务号的折叠,本质上,都是为了减少对用户的过度干扰,都是简洁设计的典范。
显然,想要取悦用户,就不能过度打扰,尤其是在争夺用户注意力的当下,为获客的产品设计越发直白,微信却还能够如此主动克制,实属难能可贵。
当然,除了恪守具有灵魂的设计理念,更重要的是,还要多做A/B灰度测试,要主动听取用户意见,并将其应用到产品改进中去。
有一说一,微信可能是最会灰度测试的产品之一了。
一不小心,你就会看到灰度测试的各种新功能,值得称赞的是,我们也能看到微信通过A/B测试、收集用户反馈,能够快速做设计调整,比如,服务号折叠逻辑的调整。
另外,镜同学发现,微信还特别擅长从交互逻辑入手来细化功能体验,可能这与张小龙始终如一认为“体验离不开UI”的观念一致吧。
这不,前两天,我发现微信又灰度测试了个小功能:
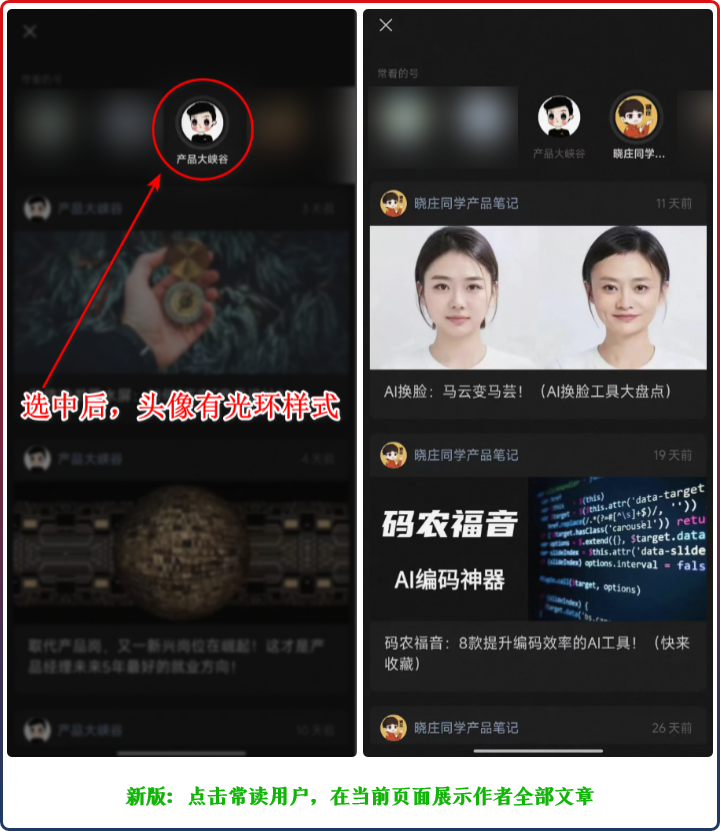
而这次是针对订阅号常读作者的入口调整,新功能在点击常读作者头像后不再跳转新页面,而是直接在当前页面显示该作者的创作文章,并且直接是卡片式的文章信息流。
这不仅对用户的阅读效率有所提升,更在体验上无缝衔接。
说真的,我清楚的记得,大概两三年前,我们有次产品茶话会,某个产品同学就提到订阅号的交互缺乏触达效率,他主要从算法推荐入手,当然,后来订阅号也确实应用了算法推荐机制。
而当时,我就从交互设计上做了分享,其中我就提到,常读作者的交互效率其实可以再提升,完全可以在当前页面以信息流的方式进行直观呈现。
我当时甚至还想,可以更进一步通过左滑、右滑来切换不同常读创作者的文章,营造更加沉浸式的阅读氛围,也能提升用户体验。
但这个需求对于微信来说,或许压根就不在紧急重要的矩阵象限,当然,这也绝非是受制于技术限制。
而今天,该功能竟然开始灰度测试了:

图 -↑ 改版前,交互效率略低
上图是改版前的交互逻辑,相信大家对此并不陌生,尤其当你关注大量订阅号时,顶部的“常读用户”就成了打开率的主要入口,之前的交互是需要操作两步,即,先点击创作者头像,再进入新页面(创作者主页)。
从内容获取效率来看,这样的交互设计似乎也没多麻烦,但其实从深层次的体验上来看,还是会有些“跳戏”的打扰和压力,毕竟创作者主页与当前卡片信息流的呈现方式还是不一样。
而,改版后,体验发生了细微变化,大家可以先参考如下图:

图 -↑ 改版前,交互效率提升
如果仅仅只是从交互效率的实际效果来分析,那内测版本与原版本几乎没差异,但在我看来,改版后得用户体验却更简洁、更自然——简洁体现在聚焦阅读场景,去除了主页多余的信息打扰;自然则体现在浏览风格的一致性,都是信息流卡片,用户体验更细腻。
其实,在内测的新版本上,除了左上角的关闭按钮与创作者被选中的头像之外,用户几乎是无感的,很容易激发沉浸阅读的用户体验。
显然,这类体验或许就是小龙哥在《微信背后的产品观》书中所说的“于细微处用心”:UI交互不是绚丽的花花绿绿,而是服务于用户体验,我们一直鼓励每个页面保持一个主题风格。
读到这里呢,咱们可以简单抽象一下,其实不管是提示文字的过度冗余,还是简洁设计的覆盖不足,对于体验而言都很重要,又并不是复杂,但背后的逻辑就源于对用户场景的深刻洞察与理性思考。
深刻洞察源于深度体验,理性思考促进设计完美。
说到这里,我突然想起来桑塔亚那在《理性的生活》书中的一句话:理性不是人的纯粹智力活动,相反,它是冲动和反思、本能和思维能力的完美结合。
而产品设计,或许也是本能与理性相结合的创造活动。
本文由运营派作者【产品大峡谷】,微信公众号:【产品大峡谷】,原创/授权 发布于运营派,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。

 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享
































每当你想批评别人的时候,要记住,这世上并不是所有人,都有你拥有的那些优势。
整理得还挺全,解读得也很透彻,值得一读。
分析得太全面了,值得反复阅读并实践