方法论 | 用户体验较差,或许是因为你总高估用户的能力(上)
许多网站无法为基于研究的任务提供正确的信息,所以,用户手工拼凑各种信息源就需要付出不必要的努力。

数字产品团队往往高估了用户的技术能力和信息获取技能。
早在 2016 年,经合组织发现,只有三分之一的成年人能够成功完成中等复杂度的任务。而且为了完成这些任务,用户必须在页面之间和应用程序之间来回穿梭。这些任务包括多个步骤,以及使用工具和软件特性(例如排序功能)来实现解决方案。此外,这些活动还需要推理和评价有关的资料。
换句话说,这些活动并不简单。三分之二的研究参与者无法完成这种难度的活动。
而我们总是大量使用互联网进行复杂的、以研究为基础的活动。
在我们最近的在线生活研究项目中,我们观察到许多人难以完成复杂的信息综合任务的例子。与 OECD 研究中定义的中等复杂度任务类似,这些基于研究的活动通常要求用户跨越各种来源定位和综合信息,并使用工具得出结论。在这项研究中,参与者要努力完成以下任务:
1. 计划在巴黎度假
2. 寻找最适合一家五口的租车价格
3. 确定注册驾照的要求
当用户难以完成他们的研究任务时,通常是由于网站或应用程序无法支持这些活动。因此,用户在回答他们的问题或放弃之前,往往会求助于搜索引擎浏览多个站点(有时是多个竞争对手)。在有些情况下,问题就会被多个站点或应用程序共享。
这些失败的核心是缺乏对用户目标和信息需求的理解。特别是,这些失败是由于网站或应用程序:信息不足,或结构、交付上的错误。
信息不足
一些网站未能充分预测到用户的知识差距,也并未提供足够的信息来填补这些差距。
所以,当用户需要在当前工作流中没有的信息时,就必须到其他地方寻找答案(例如,打开一个新选项卡来跟踪额外的细节)。在许多情况下,丢失的信息会使本来可以完成的任务脱轨,或者使关键决策变得困难。
缺少信息会导致任务放弃
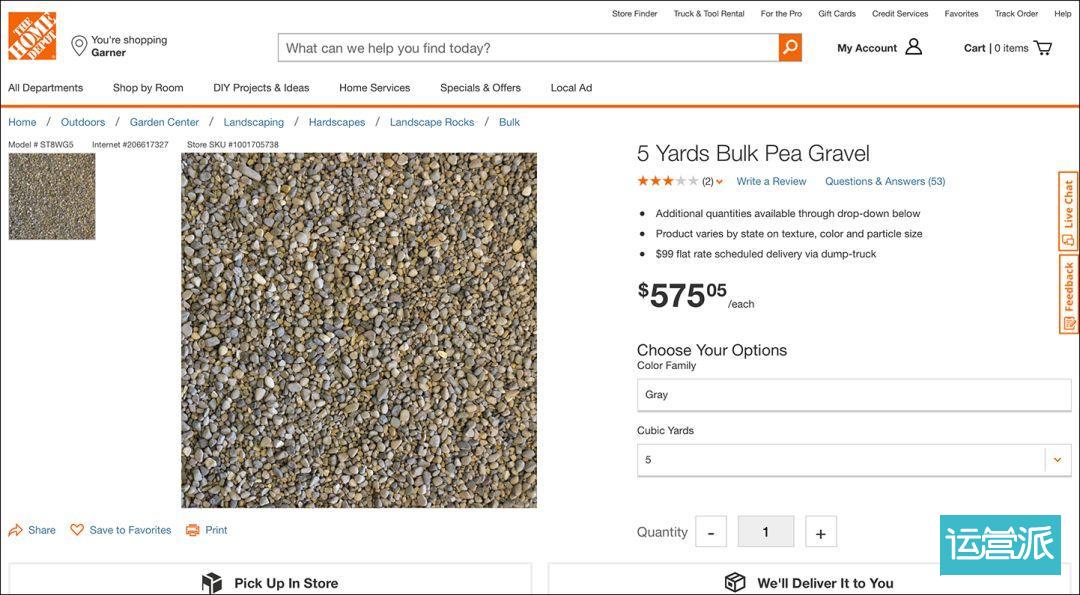
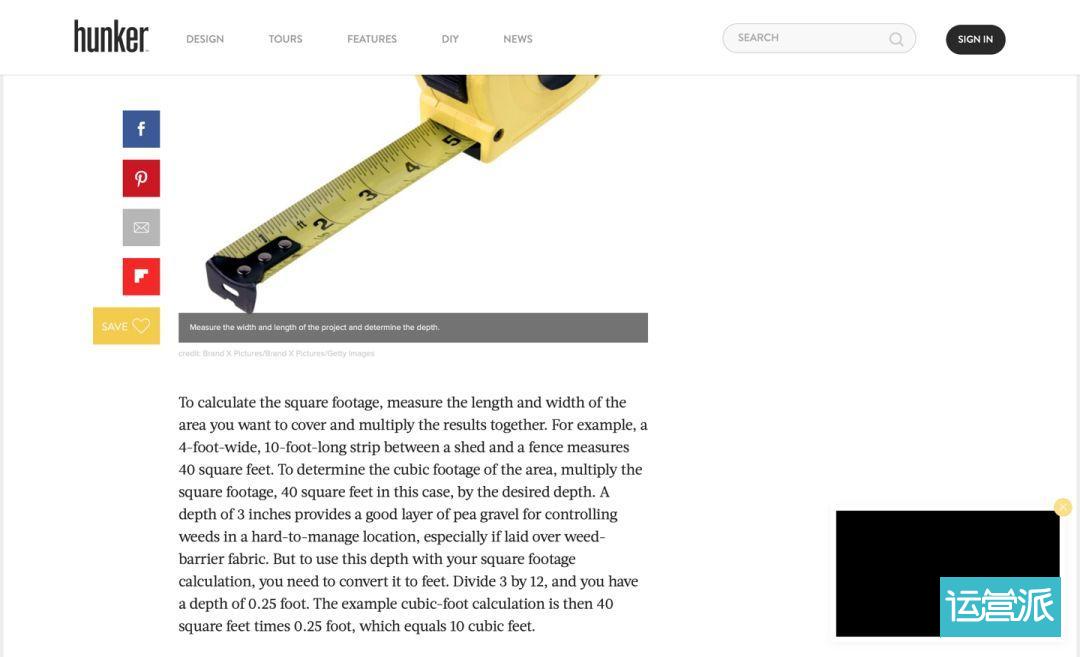
其中一名参与者是我们分校的研究生,他打算重新装修他的后院。他读了一篇自己动手做的关于后院美化的文章,其中包括购买豌豆砾石。当时,他在网上搜索了“如何购买豌豆砾石”,在页面顶部找到了各种各样的购物结果。看到价格千差万别,他问道:“为什么这个要贵得多?”
在某网站上,参与者看到 5 码的散装豌豆砾石售价为 575 美元。“我需要多少豌豆砾石?”他大声问道。“如果你有 X 量的豌豆砾石,它能覆盖多少面积?”关于这些问题,他无法在页面上找到答案。

图 1. 图片来源于网络
这一页没有任何帮助他确定需要多少豌豆砾石的信息。参与者打开一个新标签并继续搜索。最终,他在某网站上找到了一篇文章,标题是“50 磅能覆盖多少豌豆砾石?”该文章提供了计算所需砾石数量的说明,但这些说明混在一段没有格式的文字中令人容易混淆。

图 2. 图片来源于网络
这篇文章包含了一些回答,但信息表达得很差。他费了好大的劲才能估计出他需要多少豌豆砾石。
即使是一位受过高等教育的参与者,也很难将主页上的信息与其他网站上的信息结合起来,以确定覆盖自家后院所需的豌豆沙砾的正确数量。最终,他在另一家网站上找到了豌豆砾石的描述页面,并决定在那里购买。
这一事件意味着最初的那家供应商失去了大量机会。如果它的网站能够预测并回答用户的问题,那么用户就不会离开。这种较差的用户体验让用户对其看法产生负面影响。

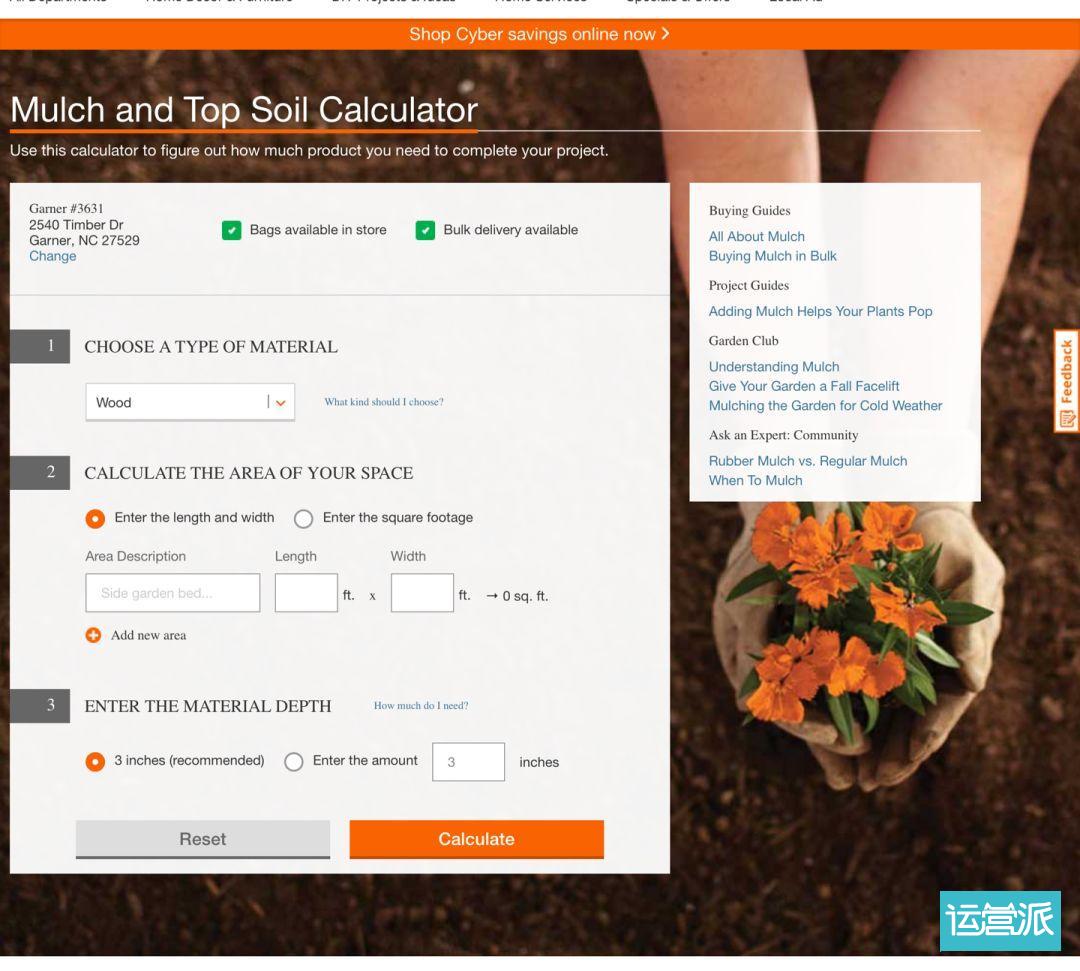
图 3. 图片来源于网络
应当为这类信息需求提供一个上图的计算器工具。用户可以输入材料、空间大小等信息,以确定他们需要多少材料。
这个工具正是该用户解决问题所需要的,不幸的是,他一直没有找到它。这样的计算页面没有链接到砾石细节页面,因为此计算器并没有计算砾石的材料选项。
计算器是一个很好的例子,它可以理解用户不知道的内容,并提供工具和信息来填补空白。该网站本可以简单的在页面上添加一段解释性文字,或者为用户提供一个计算公式。一个实际的计算器工具可为用户节省大量的脑力劳动,可惜的是,该计算器并不能用于砾石材料的计算。
在本例中,缺少的信息阻止了该用户在此过程中的前进动力,让用户体验变得极其糟糕。
缺失信息导致决策不确定
我们还注意到,在许多用户努力完成复杂任务时,缺少的关键信息导致一些不确定性。
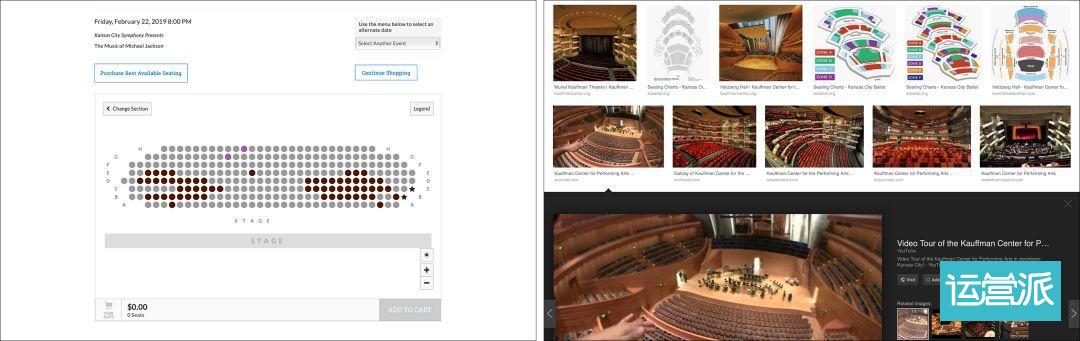
堪萨斯城的参与者正在考虑购买当地剧院 Kauffman 中心的演出门票。她在剧院的网站上购买了门票,但很难决定她喜欢哪个座位。该网站提供了座位图,但在这方面并没有真正回答用户的核心问题——我在这个座位看舞台是什么样的?
由于该网站未能提供该信息,因此参与者转向搜索引擎尝试使用以下步骤解决自己的问题。
1. 她打开了一个新的浏览器标签,并对“Kauffman Center Seating”进行图像搜索。
2. 她仔细观察了剧院内部的照片,试图找到一张似乎是在她有购买意向的座位区附近拍摄的照片。
3. 然后她想象自己坐在那些座位上。

图 4. 图片来源于网络
参与者告诉我们,“我希望它能告诉我,我坐在座位上能看到的景色。我在其他我购买过门票的网站上都有这个,它可以帮助我知道我是否真想要那个座位。”

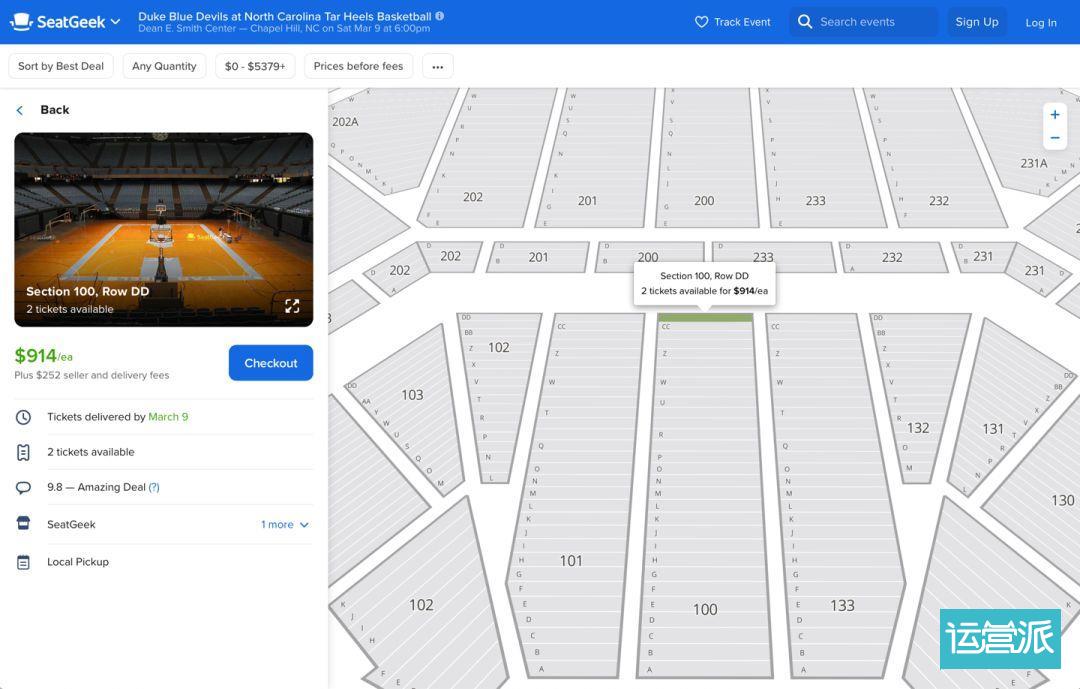
图 5. 图片来源于网络
相比之下,上图这个做得更好,它预测到——用户需要了解从他们选择的座位是如何观赏到舞台景色的。该网站使用分屏技术,在左侧列出可用座位和相应的视图,并在右侧列出整个舞台上这些座位的位置。
这种对信息的综合处理能力,对于支持用户的理想操作尤为重要。
英文部分来源:https://www.nngroup.com
作者:Kim FlahertyKate Moran
编译:研如玉
译文来源:用户行为洞察研究院( ID:SDResearch )
本文由 @用户行为洞察研究院 授权发布于运营派,未经作者许可,禁止转载。


 等我一分钟 我去找个夸你的句子
等我一分钟 我去找个夸你的句子
 这世上美好的东西不多,牛起来要人命的你就是其一!
这世上美好的东西不多,牛起来要人命的你就是其一!
 不要厉害的这么随意,不然我会觉得我又行了
不要厉害的这么随意,不然我会觉得我又行了
 这就很离谱了,老天爷追着喂饭的主儿~
这就很离谱了,老天爷追着喂饭的主儿~
 我要是有这才华,我走路都得横着走!
我要是有这才华,我走路都得横着走!
 对你的作品崇拜!
对你的作品崇拜!
 反手就是一个推荐,能量满满!
反手就是一个推荐,能量满满!
 感谢分享
感谢分享





 极致客户服务的力量
极致客户服务的力量
 20条操盘手不会说的私域真言
20条操盘手不会说的私域真言